hi
angenommen, ich hätte 6 DIVs ( oder sonst ne Anzahl) die unterschiedlich gross sind (Breite bei allen gleich, Höhe nach Inhalt).
Nun wollte ich die dass diese 6 DIVs in zwei Spalte verteilt werden, und zwar so, dass möglichst beide Spalten gleich lang sind.
Leider kann ich nicht einfach sagen DIV 1-3 linke Spalte, DIV 4-6 rechte Spalte, de vielleicht 1-3 zusammen nur 400px hoch wären, und 4-6 über 2000px.
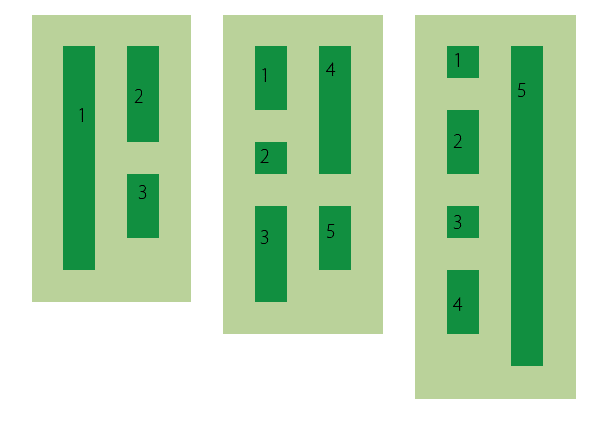
Etwa so:

Das sind drei verschiedene Beispiele à je 2 Spalten.
Mir ist glaubs bekannt, dass die aktuellen CSS Spezifikationen Text Kolumnen noch nicht unterstützen, CSS3 (oder zumindest FF und Webkit) dies aber ermöglicht.
Nun, gibt es trotzdem einen Workaround?
Was ich mir vorstellen könnte, wenn auch etwas umständlich, nach dem Rendern die Höhen der DIVs per JS auszulesen, und mit einer Rechnung zu entscheiden wo getrennt wird.
Aber eben, etwas umständlich und ohne JS nicht möglich -> Barrierefreiheit.
Kennt jemand sonst noch eine Lösung?
angenommen, ich hätte 6 DIVs ( oder sonst ne Anzahl) die unterschiedlich gross sind (Breite bei allen gleich, Höhe nach Inhalt).
Nun wollte ich die dass diese 6 DIVs in zwei Spalte verteilt werden, und zwar so, dass möglichst beide Spalten gleich lang sind.
Leider kann ich nicht einfach sagen DIV 1-3 linke Spalte, DIV 4-6 rechte Spalte, de vielleicht 1-3 zusammen nur 400px hoch wären, und 4-6 über 2000px.
Etwa so:
Das sind drei verschiedene Beispiele à je 2 Spalten.
Mir ist glaubs bekannt, dass die aktuellen CSS Spezifikationen Text Kolumnen noch nicht unterstützen, CSS3 (oder zumindest FF und Webkit) dies aber ermöglicht.
Nun, gibt es trotzdem einen Workaround?
Was ich mir vorstellen könnte, wenn auch etwas umständlich, nach dem Rendern die Höhen der DIVs per JS auszulesen, und mit einer Rechnung zu entscheiden wo getrennt wird.
Aber eben, etwas umständlich und ohne JS nicht möglich -> Barrierefreiheit.
Kennt jemand sonst noch eine Lösung?




Kommentar