hi,
ich stelle gerade ein kleine problem beim opera (7.irgendwas) fest. es geht um ein menü, das still und heimlich vor sich hin-floated ... bis auf den opera:
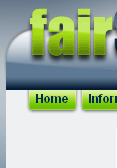
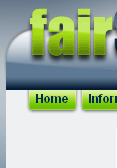
darstellung IE, Firefox (=richtig):

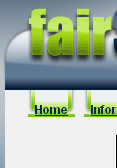
darstellung opera 7 (=falsch):

auszug aus dem quelltext:
der schnipsel aus dem stylesheet
ich hab schon alles mögliche versucht, die kröte zu bändigen, also floatende div/span/p tags um den <a href>, display block im a, alles mit demselben ergebnis.
hat mein/der opera einen bug oder warum versteht der mich nicht?
ps: doctype 4.01 trans ist drin ... wer jetzt meckert, fliegt
pps: die umbrüche im quelltext sind nur fürs forum
ich stelle gerade ein kleine problem beim opera (7.irgendwas) fest. es geht um ein menü, das still und heimlich vor sich hin-floated ... bis auf den opera:
darstellung IE, Firefox (=richtig):

darstellung opera 7 (=falsch):

auszug aus dem quelltext:
Code:
<div class="menu">
<img src="images/menu_l.gif" width="7" height="24" alt="" class="left">
<a href="index.php" class="left">Home</a>
<img src="images/menu_r.gif" width="7" height="24" alt="" class="left">
</div>
<div class="menu">
<img src="images/menu_l.gif" width="7" height="24" alt="" class="left">
<a href="index.php?do=info" class="left">Informationen & Preise</a>
<img src="images/menu_r.gif" width="7" height="24" alt="" class="left">
</div>
...
<div class="clear">&nbsp;</div>
Code:
.menu {
height:24px;
background-image: url(../images/menu_m.gif);
float:left;
}
.menu a {
font-weight:bold;
margin-left:3px;
margin-right:3px;
}
.left {
float:left;
}
.right {
float:right;
}
.clear {
clear: both;
overflow:hidden;
height:0;
display:block;
}
hat mein/der opera einen bug oder warum versteht der mich nicht?
ps: doctype 4.01 trans ist drin ... wer jetzt meckert, fliegt

pps: die umbrüche im quelltext sind nur fürs forum



 )
)


Kommentar