HTML5-Formulare mit jQuery.html5form
Mit dem von Matias Mancini machen Sie aus Ihrem Browser einen HTML5-Kompatiblen Bowser. Mit Einschränkungen aber ...
2010-09-23 10:12:45 2010-09-23 10:12:45 admin
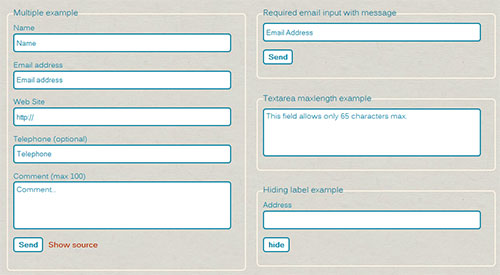
Mit HTML5 lassen sich schöne, aber vor allem praktikable Formulare bauen. Leider nur, dass viele Browser mit HTML5 noch nicht umgehen können.

Matias Mancini hat sich mit seinem jQuery-Plugin aufgemacht, diesen Missstand ein wenig zu mindern. Mit nur einer Zeile Code im Header stehen Ihnen jetzt Platzhaltern, Maxlength, Autocomplete und den Input-Feldern Url und E-Mail zur Verfügung. Leider werden die Input-Felder Date und Number noch nicht unterstützt.
Aktuell werden folgende Browser unterstützt.- Internet Explorer: IE6 - IE7 - IE8 - IE9 beta
- Mozilla Firefox: 3.0 - 3.5 - 3.6 - 4.0 beta4
- Google Chrome: 4.0 - 5.0 - 6.0
- Apple Safari: 4.0 - 5.0
so einfach gehts
Im ersten Schritt werden die notwendigen jQuery und jQuery.html5form im header eingebunden
<head>
//jQuery library
<script src='http://code.jquery.com/jquery-1.4.2.min.js'></script>
//jQuery.html5form plugin
<script src='http://html5form.googlecode.com/svn/trunk/jquery.html5form-min.js'>
</script>
<script>
$(document).ready(function(){
$('#myform').html5form();
});
</script>
</head>
Dann einfach nur ein HTML5 Formular aufbauen und fertig. Es werden keine Classen benötigt. Die notwendigen Informationen erhält jQuery.html5form über die Attribute.
<input type='email' name='email' id='email'/>
Den Rest übernimmt jetzt jQuery.html5form. In diesem Beispiel wird auf Korrektheit der Emailadresse automatisch geprüft.
Auf die selbe einfache Art und Weise können Required -Elemente erstellt werden.
<input type='text' name='lastname' required />
Unter http://www.matiasmancini.com.ar/html5form_en.php findet Ihr weitere Beispiele
Erfahrungen
Hier Kannst Du einen Kommentar verfassen
Verwandte Beiträge
Einfaches Gästebuch basierend auf php4 und MySQL
In diesem Tutorial lernt Ihr wie einfach es ist, ein Gästebuch mit php4 und MySQL zustellen. ...

Autor :
webmaster1@
Kategorie:
PHP-Tutorials
Programmierung - SQL
Dieser SQL-Kurs wendet sich vor allem an Programmierer, die mit Hilfe von SQL auf Datebaken zugreifen, und an alle, die Datenbanken neu entwerfen, erweitern oder abändern wollen ...

Autor :
webmaster205@
Kategorie:
mySQL-Tutorials
Tutorials zu Facebook Anwendungen mit PHP
In mehreren Tutorials wird der Zugriff auf Facebook Daten mittels Graph API, FQL und REST API erklärt. Alle Codebeispiele liegen zum Ausprobieren in einem SVN, bzw. github Repository bereit. ...

Autor :
abouttheweb
Kategorie:
PHP-Tutorials
Fortschrittsbalkens mit PHP
ProgressClass stellt eine PHP-Klasse für die dynamische Anzeige und Veränderung eines Fortschrittsbalkens zur Verfügung. ...

Autor :
what@
Kategorie:
PHP-Tutorials
Joomla! Starterhilfe
Dieses Tutorial begleitet Sie bei dem Einstieg in die Welt von dem CMS Joomla!. ...

Autor :
werninator
Kategorie:
mySQL-Tutorials
Apache und Windows/XP
Beschreibung zum einrichten des Apache2 unter Windows 2000/XP ...

Autor :
info225@
Kategorie:
Linux & Server Tutorials





