HTML5-Formulare mit jQuery.html5form
Mit dem von Matias Mancini machen Sie aus Ihrem Browser einen HTML5-Kompatiblen Bowser. Mit Einschränkungen aber ...
2010-09-23 10:12:45 2010-09-23 10:12:45 admin
Mit HTML5 lassen sich schöne, aber vor allem praktikable Formulare bauen. Leider nur, dass viele Browser mit HTML5 noch nicht umgehen können.

Matias Mancini hat sich mit seinem jQuery-Plugin aufgemacht, diesen Missstand ein wenig zu mindern. Mit nur einer Zeile Code im Header stehen Ihnen jetzt Platzhaltern, Maxlength, Autocomplete und den Input-Feldern Url und E-Mail zur Verfügung. Leider werden die Input-Felder Date und Number noch nicht unterstützt.
Aktuell werden folgende Browser unterstützt.- Internet Explorer: IE6 - IE7 - IE8 - IE9 beta
- Mozilla Firefox: 3.0 - 3.5 - 3.6 - 4.0 beta4
- Google Chrome: 4.0 - 5.0 - 6.0
- Apple Safari: 4.0 - 5.0
so einfach gehts
Im ersten Schritt werden die notwendigen jQuery und jQuery.html5form im header eingebunden
<head>
//jQuery library
<script src='http://code.jquery.com/jquery-1.4.2.min.js'></script>
//jQuery.html5form plugin
<script src='http://html5form.googlecode.com/svn/trunk/jquery.html5form-min.js'>
</script>
<script>
$(document).ready(function(){
$('#myform').html5form();
});
</script>
</head>
Dann einfach nur ein HTML5 Formular aufbauen und fertig. Es werden keine Classen benötigt. Die notwendigen Informationen erhält jQuery.html5form über die Attribute.
<input type='email' name='email' id='email'/>
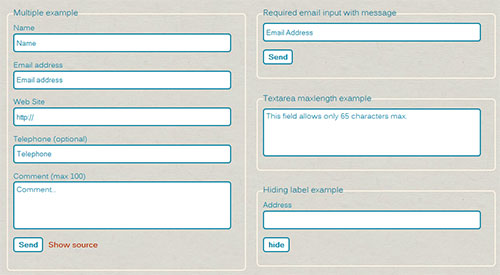
Den Rest übernimmt jetzt jQuery.html5form. In diesem Beispiel wird auf Korrektheit der Emailadresse automatisch geprüft.
Auf die selbe einfache Art und Weise können Required -Elemente erstellt werden.
<input type='text' name='lastname' required />
Unter http://www.matiasmancini.com.ar/html5form_en.php findet Ihr weitere Beispiele
Erfahrungen
Hier Kannst Du einen Kommentar verfassen
Verwandte Beiträge
PHP-Scripte offline testen unter Windows
Wenn Sie sich schon mit der Erstellung von dynamischen Websiten beschäftigt haben, wissen Sie vielleicht wie umständlich es ist, die Scripte immer auf den Server Ihres Hosters zu laden um diese testen zu können. ...

Autor :
webmaster116@
Kategorie:
Linux & Server Tutorials
Login mit Hilfe von PHP und mySQL
Dieses Tutorial soll die Grundzüge eines Login-Systems auf der Basis von PHP und mySQL unter Zuhilfenahme von Sessions klären. ...

Autor :
razorblade
Kategorie:
PHP-Tutorials
Reguläre Ausdrücke
In diesem Tutorial wird erklärt, wie reguläre Ausdrücke aufgebaut sind, was die Metacharaktere (Zeichen mit spezieller Bedeutung) eines Patterns bedeuten, und wie man das ganze in PHP umsetzt. Es werden nur die wichtigsten Teile erklärt, für weiterführend ...

Autor :
webmaster2@
Kategorie:
PHP-Tutorials
Fortschrittsbalkens mit PHP
ProgressClass stellt eine PHP-Klasse für die dynamische Anzeige und Veränderung eines Fortschrittsbalkens zur Verfügung. ...

Autor :
what@
Kategorie:
PHP-Tutorials
Responsive Webdesign
Einstieg in Responsive Webdesign und Grids ...

Autor :
admin
Kategorie:
Sonstige Tutorials
Einfaches News-Script
Das hier ist ein kleines Tutorial, um zu zeigen wie so ein News-Script aussehen kann. Im Grunde ist es nichts anderes als ein Gästebuch, in welches jedoch nur der Webmaster (oder sonstige authorisierte Personen) etwas eintragen kann. Natürlich kann man ...

Autor :
pik
Kategorie:
PHP-Tutorials




