Gästebuch mit Datenbankanbindung
Dieses Tutorial beschreibt ausführlich wie ein Gästebuch in PHP und mySQL programmiert wird.
2009-04-01 13:02:39 2009-04-01 13:02:39 andy@
 |
Download: Den Quellcode zu diesem Tutorial findet ihr hier Bild: |
Wir erstellen uns erst einmal wieder unsere benötigten Ordner. Im einzelnen sind dies:
-
Der Hauptordner gbook_db
-
images (Hier landen wieder unsere Bilder)
-
inc (Hier landen die Dateien, die wir includen)
-
style (Hier landet unsere Stylesheet-Datei, die das Aussehen regelt)
Diese Ordner erstellen wir (bei einer Standardinstallation von PHP Triad) in unserem Webverzeichnis auf der Festplatte, das wir unter C:apachehtdocs finden. In diesem Verzeichnis sollten alle unsere Skripte landen, die wir schreiben. Hierbei handelt es sich nämlich um unser Webserver-Verzeichnis, in dem die Skripte ausgeführt werden.
In diesem Tutorial erkläre ich NICHT den Aufbau der CSS-Datei.
Nun sollten wir uns als erstes einmal Gedanken darüber machen, wie wir unsere Datenbank aufbauen. Wir wollen im Gästebuch folgende Einzelheiten speichern:-
Eine ID des Eintrages zum eindeutigen identifizieren
- nach dieser werden auch die Einträge sortiert -
Das Datum des Eintrages
-
Die Uhrzeit des Eintrages
-
Die IP-Adresse des Besuchers
-
Den Namen des Besuchers
-
Die E-Mailadresse des Besuchers
-
Die Homepage des Besuchers
-
Den Eintrag natürlich
Das heisst nun im Klartext, wir brauchen natürlich eine Datenbank, die Euch Euer Provider zur Verfügung stellt, oder die wir - wenn wir lokal auf dem PC arbeiten - erst noch anlegen müssen.
Wir legen uns eine neue Datenbank an
Sollte der Apache Webserver (oder welchen Ihr auch immer benutzt) noch nicht
laufen, so ist dieser nun zu starten.
Mit dem Paket PHP Triad funktioniert dies über folgende Klickreihenfolge:
Start - Programs - PHP Triad - Apache Console - Start Apache
Ist dies geschehen, kontrollieren wir ob der MySQL-Server auch läuft. Dies
sehen wir an einem kleinen Ampel-Symbol in der Taskleiste neben der Uhr: --> Rot bedeutet:
Der Server läuft noch nicht.
--> Rot bedeutet:
Der Server läuft noch nicht. --> Grün bedeutet: Der Server läuft und ist bereit.
--> Grün bedeutet: Der Server läuft und ist bereit.
Sollte bei Euch die Ampel auf rot stehen, so klicken wir nun kurz mit der rechten Maustaste auf das Ampelsymbol und wählen im erscheinenden Menü zunächst Win NT oder Win9x (je nachdem welches Betriebssystem Ihr verwendet) und danach klicken wir auf Start the Service. Die erscheinende Meldung Start the Service Manager for MySQL Server beantworten wir noch mit Ja und die Ampel sollte auf grün schalten.
Auf der nächsten Seite werden wir endlich die ersten Zeilen Quelltext tippen :-)
Der nächste Schritt besteht nun darin, uns mit den Mitteln von PHP eine Datenbank zu erzeugen. Dies ist allerdings nur nötig wenn Ihr diese Anleitung auf Eurem heimischen Computer ausführt. Euer Provider hat Euch normalerweise bereits eine oder mehrere Datenbanken eingerichtet, die - je nach Provider - nur noch aktiviert werden muss oder bereits aktiv ist. Die Daten, die wir jetzt festlegen erhaltet Ihr ebenso von Eurem Provider. Ich gehe hier vom heimischen Computer aus.
Wir tippen in unseren Editor folgende Quelltextzeilen:
1
<?php
2 $dbHost = "localhost";
3 $dbUser = "root";
4 $dbPass = "";
5 $dbName = "azgbook";
6
7 $connect = @mysql_connect($dbHost, $dbUser, $dbPass) or die("Verbindung zum Server nicht hergestellt!<br>");
8 $createDB = @mysql_create_db($dbName) or die("Konnte Datenbank <b>$dbName</b> nicht anlegen!<br>");
9 ?>
Wir definieren zunächst vier Variablen, die als Wert die Verbindungsdaten zu unserem MySQL-Server enthalten und den Namen der Datenbank, die wir anlegen wollen. Als nächstes weisen wir der Variablen $connect die PHP-Funktion mysql_connect zu. Mit dieser Funktion nehmen wir Kontakt mit dem MySQL-Server auf. Die Funktion erwartet als Parameter den Host, den Benutzernamen und das Passwort für den MySQL-Server. Das @ vor der Funktion unterdrückt Fehlermeldungen von MySQL falls der Kontakt nicht zustande kommt. Stattdessen können wir mit der Anweisung or die("Verbindung zum Server nicht hergestellt!<br>"); das Skript veranlassen, zu stoppen - or die - und unsere eigene Fehlermeldung, die in den Klammern in Anführungszeichen steht, auszugeben.
Nun folgt der Teil, an dem wir unsere Datenbank erstellen. Der Variablen $createDB weisen wir als Wert die PHP-Funktion mysql_create_db zu. Diese Funktion erwartet als Parameter den Namen der Datenbank die wir erstellen wollen und optional die Verbindung ($connect). Auch hier stellen wir wieder das @-Zeichen vor die Funktion und definieren mit or die("Konnte Datenbank <b>$dbName</b> nicht anlegen!<br>"); unsere eigene Fehlermeldung die bei Misserfolg erscheint.
Wir speichern nun die Datei unter dem Namen create_db.php in unserem lokalen Webverzeichnis im Ordner gbook_db ab.
Wir starten nun unseren Internetbrowser und tippen folgendes in die Adresszeile:
http://localhost/gbook_db/create_db.php gefolgt von einem Druck auf die Enter-Taste.
Wie Ihr seht, seht Ihr nichts! Jetzt werdet Ihr sagen, das Ding funktioniert ja
gar nicht!!!
Im Gegenteil! Wir haben keinerlei Fehlermeldungen erhalten. Wenn doch, dann überprüft
noch einmal Eure Daten in den Variablen.
Um uns davon zu überzeugen, dass die Datenbank angelegt wurde, tippen wir in
die Adresszeile des Browsers nun folgendes:
http://localhost/phpmyadmin/index.php
phpMyAdmin ist ein Werkzeug, mit dem wir komfortabel über den Browser unsere Datenbanken verwalten können. Auf der linken Seite müsste jetzt unsere soeben erstellte Datenbank azgbook vorhanden sein.
Wahrscheinlich werdet Ihr mich jetzt köpfen und sagen "Warum haben wir das nicht gleich über phpMyAdmin gemacht?"
Ganz einfach:
Ihr solltet ja die Funktionen kennen lernen, die PHP uns zur Verfügung stellt,
um mit MySQL zu kommunizieren ;-)
Nun brauchen wir eine Tabelle die später die Daten, die vom Besucher eingegeben werden, aufnimmt und speichert. Auch dies erledigen wir nicht mit phpMyAdmin sondern wieder mit einem PHP-Skript.
Nun folgt die Erstellung der Tabelle. Wir werden dieses mal eine if-Abfrage verwenden, die uns sagt, ob die Tabelle richtig angelegt wurde oder nicht.
Der Anfang ist wie man sieht wieder genau der Gleiche wie beim Erstellen der Datenbank. Wir brauchen wieder unsere vier Variablen und wir verbinden uns wieder per $connect mit der Datenbank. Mit der Variablen $selectDB wählen wir unsere zuvor erstellte Datenbank aus.
Hier zunächst wieder der Quelltext:
1
<?php
2 $dbHost = "localhost";
3 $dbUser = "root";
4 $dbPass = "";
5 $dbName = "azgbook";
6
7 $connect = @mysql_connect($dbHost, $dbUser, $dbPass) or die("Verbindung zum Server nicht hergestellt!<br>");
8 $selectDB = @mysql_select_db($dbName) or die("Konnte die Datenbank <b>$dbName</b> nicht auswählen");
9 ?>
10
11 <?php
12 $createTable = @mysql_query("CREATE TABLE gbook (
13 id TINYINT(3) NOT NULL AUTO_INCREMENT PRIMARY KEY ,
14 datum VARCHAR(12) NOT NULL ,
15 zeit VARCHAR(8) NOT NULL ,
16 name VARCHAR(50) NOT NULL ,
17 email VARCHAR(50) NOT NULL ,
18 www VARCHAR(50) NOT NULL,
19 eintrag TEXT NOT NULL ,
20 ip_adresse VARCHAR(15) NOT NULL
21 );");
22
23 if($createTable) {
24 echo "Die Tabelle wurde erfolgreich angelegt!<br>";
25 }else{
26 echo "Die Tabelle konnte nicht angelegt werden!<br>";
27 }
28 ?>
Was passiert hier nun wieder? Ist ja lauter wirres Zeug in der Variablen $createTable
Die Variable $createTable enthält eine SQL-Anfrage --> mysql_query
die wiederum SQL-Anweisungen enthält um in unserer Datenbank azgbook
eine Tabelle namens gbook zu erstellen.
--> CREATE TABLE gbook (
Die folgenden Zeilen sind eigentlich alle gleich. Bis auf den Datentyp
Aber Schritt für Schritt:
--> id TINYINT(3) NOT NULL AUTO_INCREMENT PRIMARY KEY ,
Das bedeutet nun, wir wollen ein Feld (später eine Spalte in der Tabelle) namens id. Diesem Feld weisen wir die kleine Ganzzahl TINYINT mit 3 Zeichen zu. Das Feld darf nicht leer sein NOT NULL, soll sich selbst bei jedem Eintrag um eins nach oben setzen --> AUTO_INCREMENT und soll unser Primärschlüssel sein --> PRIMARY KEY
Bei den nächsten Feldern passiert genau das gleiche, nur das wir als Feldtyp einen variablen Text --> VARCHAR mit einer in den Klammern angegebenen Länge zuweisen. Ebenso sagen wir, dass die Felder nicht leer sein dürfen --> NOT NULL
Die Anweisungen schliessen wir mit einer runden Klammer ) und einem Strickpunkt ;. Das abschliessende Anführungszeichen und den Strichpunkt als Abschluss der Variablendefinition dürfen wir natürlich auch nicht vergessen.
Als nächstes erfolgt eine if-Abfrage in der wir prüfen, ob die Tabelle
erstellt wurde
--> if($createTable) {
Wenn ja, lassen wir uns mit dem echo-Befehl von PHP die Zeile
Die Tabelle wurde erfolgreich angelegt!<br> ausgeben.
Sollte etwas schief gelaufen sein --> }else{
lassen wir uns ebenso mit dem echo-Befehl eine Zeile ausgeben --> Die
Tabelle konnte nicht angelegt werden!<br>
Anhand dieser if-Abfrage wissen wir, ob unsere Tabelle angelegt wurde oder nicht.
Diesen Quelltext speichern wir nun unter dem Namen create_table.php in unserem Ordner gbook_db ab und rufen sie mit unserem Internetbrowser auf:
http://localhost/gbook_db/create_table.php
Dieses mal erhalten wir auf jeden Fall eine Meldung, da wir in der if-Abfrage beide Fälle berücksichtigt haben. Im Erfolgsfall eine positive Meldung, im Falle dass es schief gelaufen ist eine negative Meldung.
Ich hoffe, jeder von Euch hat eine positive Meldung erhalten. Wenn nicht, kontrolliert bitte nochmals Euren Quelltext ob Ihr nicht irgendwo ein Komma oder einen Strichpunkt vergessen habt. Diese sind nämlich wichtig.
Wer möchte, kann nochmals den phpMyAdmin starten und nachschauen, was wir gerade eben erstellt haben.
Auf der nächsten Seite werden wir uns unsere Dateien anlegen, die wir in unserem Ordner inc ablegen.
Nun folgt die Erstellung der Tabelle. Wir werden dieses mal eine if-Abfrage verwenden, die uns sagt, ob die Tabelle richtig angelegt wurde oder nicht.
Der Anfang ist wie man sieht wieder genau der Gleiche wie beim Erstellen der Datenbank. Wir brauchen wieder unsere vier Variablen und wir verbinden uns wieder per $connect mit der Datenbank. Mit der Variablen $selectDB wählen wir unsere zuvor erstellte Datenbank aus.
Hier zunächst wieder der Quelltext:
1
<?php
2 $dbHost = "localhost";
3 $dbUser = "root";
4 $dbPass = "";
5 $dbName = "azgbook";
6
7 $connect = @mysql_connect($dbHost, $dbUser, $dbPass) or die("Verbindung zum Server nicht hergestellt!<br>");
8 $selectDB = @mysql_select_db($dbName) or die("Konnte die Datenbank <b>$dbName</b> nicht auswählen");
9 ?>
10
11 <?php
12 $createTable = @mysql_query("CREATE TABLE gbook (
13 id TINYINT(3) NOT NULL AUTO_INCREMENT PRIMARY KEY ,
14 datum VARCHAR(12) NOT NULL ,
15 zeit VARCHAR(8) NOT NULL ,
16 name VARCHAR(50) NOT NULL ,
17 email VARCHAR(50) NOT NULL ,
18 www VARCHAR(50) NOT NULL,
19 eintrag TEXT NOT NULL ,
20 ip_adresse VARCHAR(15) NOT NULL
21 );");
22
23 if($createTable) {
24 echo "Die Tabelle wurde erfolgreich angelegt!<br>";
25 }else{
26 echo "Die Tabelle konnte nicht angelegt werden!<br>";
27 }
28 ?>
Was passiert hier nun wieder? Ist ja lauter wirres Zeug in der Variablen $createTable
Die Variable $createTable enthält eine SQL-Anfrage --> mysql_query
die wiederum SQL-Anweisungen enthält um in unserer Datenbank azgbook
eine Tabelle namens gbook zu erstellen.
--> CREATE TABLE gbook (
Die folgenden Zeilen sind eigentlich alle gleich. Bis auf den Datentyp
Aber Schritt für Schritt:
--> id TINYINT(3) NOT NULL AUTO_INCREMENT PRIMARY KEY ,
Das bedeutet nun, wir wollen ein Feld (später eine Spalte in der Tabelle) namens id. Diesem Feld weisen wir die kleine Ganzzahl TINYINT mit 3 Zeichen zu. Das Feld darf nicht leer sein NOT NULL, soll sich selbst bei jedem Eintrag um eins nach oben setzen --> AUTO_INCREMENT und soll unser Primärschlüssel sein --> PRIMARY KEY
Bei den nächsten Feldern passiert genau das gleiche, nur das wir als Feldtyp einen variablen Text --> VARCHAR mit einer in den Klammern angegebenen Länge zuweisen. Ebenso sagen wir, dass die Felder nicht leer sein dürfen --> NOT NULL
Die Anweisungen schliessen wir mit einer runden Klammer ) und einem Strickpunkt ;. Das abschliessende Anführungszeichen und den Strichpunkt als Abschluss der Variablendefinition dürfen wir natürlich auch nicht vergessen.
Als nächstes erfolgt eine if-Abfrage in der wir prüfen, ob die Tabelle
erstellt wurde
--> if($createTable) {
Wenn ja, lassen wir uns mit dem echo-Befehl von PHP die Zeile
Die Tabelle wurde erfolgreich angelegt!<br> ausgeben.
Sollte etwas schief gelaufen sein --> }else{
lassen wir uns ebenso mit dem echo-Befehl eine Zeile ausgeben --> Die
Tabelle konnte nicht angelegt werden!<br>
Anhand dieser if-Abfrage wissen wir, ob unsere Tabelle angelegt wurde oder nicht.
Diesen Quelltext speichern wir nun unter dem Namen create_table.php in unserem Ordner gbook_db ab und rufen sie mit unserem Internetbrowser auf:
http://localhost/gbook_db/create_table.php
Dieses mal erhalten wir auf jeden Fall eine Meldung, da wir in der if-Abfrage beide Fälle berücksichtigt haben. Im Erfolgsfall eine positive Meldung, im Falle dass es schief gelaufen ist eine negative Meldung.
Ich hoffe, jeder von Euch hat eine positive Meldung erhalten. Wenn nicht, kontrolliert bitte nochmals Euren Quelltext ob Ihr nicht irgendwo ein Komma oder einen Strichpunkt vergessen habt. Diese sind nämlich wichtig.
Wer möchte, kann nochmals den phpMyAdmin starten und nachschauen, was wir gerade eben erstellt haben.
Auf der nächsten Seite werden wir uns unsere Dateien anlegen, die wir in unserem Ordner inc ablegen.
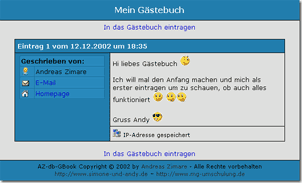
Die Datei, die wir nun erstellen, hat den Namen index.php. Soll heissen, dies ist die Datei, die der Besucher zu sehen bekommt wenn er auf einen Link Gästebuch in unserer Website klickt. Diese Datei speichern wir im Hauptordner gbook_db ab.
Hier zunächst wieder der Quelltext:
1
<html>
2 <head>
3 <title>Mein Gästebuch</title>
4 <link rel="stylesheet" type="text/css" href="style/style.css">
5 </head>
6 <body>
7 <?php
8 include("inc/connect.inc.php");
9 ?>
10 <table width="600" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center">
11 <tr>
12 <td height="40" bgcolor="#227CAC" align="center" valign="middle"><span class="header">Mein Gästebuch</span></td>
13 </tr>
14 <tr>
15 <td bgcolor="#dedede" valign="top" align="center">
16 <a href="eintragen.php">In das Gästebuch eintragen</a>
17 <br><br>
18 <?php
19 $abfrage = @mysql_query("SELECT * FROM gbook ORDER BY id DESC")or die("Konnte den SELECT-Befehl nicht ausführen!!!");
20 while($eintraege = mysql_fetch_object($abfrage)) {
21 echo "<table width="540" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center">";
22 echo "<tr> <td bgcolor="#227CAC" colspan="2"><span class="eintrag">Eintrag ".$eintraege->id." vom ".$eintraege->datum." um ".$eintraege->zeit."</span></td> </tr> ";
23 echo "<tr> <td width="180" bgcolor="#227CAC" valign="top" rowspan="2">";
24 echo "<table width="170" bgcolor="#1F729F" border="0" cellpadding="2" cellspacing="1" align="center"> ";
25 echo "<tr> ";
26 echo "<td bgcolor="#2E8BBC" colspan="2"><b>Geschrieben von:</b></td></tr>";
27 echo "<tr> ";
28 echo "<td width="25" bgcolor="#2E8BBC"><img src="images/user.gif" width="16" height="16" alt="Eintrag von ".$eintraege->name."" border="0"></td> ";
29 echo "<td width="145" bgcolor="#2E8BBC" valign="middle">".$eintraege->name."</td></tr> ";
30 echo "<td width="25" bgcolor="#2E8BBC"><a href="mailto:".$eintraege->email.""><img src="images/email.gif" width="18" height="18" alt="E-Mail an ".$eintraege->name." senden" border="0"></a></td> ";
31 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="mailto:".$eintraege->email."">E-Mail</a></td></tr> ";
32 if(!empty($eintraege->www)) {
33 echo "<td width="25" bgcolor="#2E8BBC"><a href="".$eintraege->www."" target="_blank"><img src="images/home.gif" width="16" height="16" alt="Homepage von ".$eintraege->name." besuchen" border="0"></a></td> ";
34 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="".$eintraege->www."" target="_blank">Homepage</a></td></tr>";
35 }
36 echo "</table>";
37 echo "</td>";
38 echo "<td width="360" bgcolor="#dedede">".$eintraege->eintrag."</td></tr>";
39 echo "<td width="360" bgcolor="#dedede" valign="bottom"><img src="images/ip.gif" width="16" height="16" border="0" alt="".$eintraege->ip_adresse.""> <span class="hinweis">IP-Adresse gespeichert</span></td></tr>";
40 echo "</table><br>";
41 }
42 @mysql_free_result($abfrage);
43 @mysql_close();
44 ?>
45 <a href="eintragen.php">In das Gästebuch eintragen</a>
46 </td>
47 </tr>
48 <tr>
49 <td height="40" bgcolor="#227CAC" align="center" valign="middle"><span class="hinweis">AZ-db-GBook Copyright © 2002 by
50 <a href="mailto:andy@mg-umschulung.de?subject=Das Skript AZ-db-GBook" class="hinweis">Andreas Zimare</a> - Alle Rechte vorbehalten</span>
51 <a href="http://www.simone-und-andy.de" target="_blank" class="hinweis">http://www.simone-und-andy.de</a> - <a href="http://www.mg-umschulung.de" target="_blank" class="hinweis">http://www.mg-umschulung.de</a></td>
52 </tr>
53 </table>
54 </body>
55 </html>
Erklärung folgt auf der nächsten Seite
Hier nun die Erklärung des Quelltextes, der ja nicht gerade klein ist.
<html> <head> <title>Mein Gästebuch</title> <link rel="stylesheet" type="text/css" href="style/style.css"> </head> <body>
An dieser Stelle beginnen wir eine ganz normale HTML-Seite. Mit <link rel="stylesheet" type="text/css" href="style/style.css"> binden wir unsere Stylesheet-Datei ein, die das Aussehen der Seite regelt.
1
<?php
2 include("inc/connect.inc.php");
3 ?>
Hier kommt nun der erste Aufruf an PHP eine Datei zu includen. Soll heissen, PHP schaut im angegebenen Ordner inc nach ob die Datei namens connect.inc.php vorhanden ist, und setzt deren Inhalt an die Stelle, an der der Aufruf steht. Dies hat also die gleiche Auswirkung, als wenn wir den Quelltext, der Datei connect.inc.php an die Stelle mit dem include-Aufruf setzen würden. Bei diesem Skript mag das noch vertretbar sein. Sollten aber die Skripte grösser und umfangreicher werden, so ist die Methode mit include sicherlich die Bessere und Übersichtlichere und vor allem müssen wir nicht jedes mal dasselbe schreiben ;-)
<table width="600" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center">
<tr>
<td height="40" bgcolor="#227CAC" align="center" valign="middle"><span class="header">Mein Gästebuch</span></td>
</tr>
<tr>
<td bgcolor="#dedede" valign="top" align="center">
<a href="eintragen.php">In das Gästebuch eintragen</a>
<br><br>
Nun wird der Anfang einer Tabelle definiert und ein Link zum Formular (eintragen.php) gesetzt. Es folgen zwei Zeilenumbrüche bevor es mit dem nächsten PHP-Skript weiter geht. Nun wird es etwas heftiger. Es folgt die Anfrage an die Datenbank und die Ausgabe der Daten.
1
<?php
2 $abfrage = @mysql_query("SELECT * FROM gbook ORDER BY id DESC")or die("Konnte den SELECT-Befehl nicht ausführen!!!");
3 while($eintraege = mysql_fetch_object($abfrage)) {
4 echo "<table width="540" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center">";
5 echo "<tr> <td bgcolor="#227CAC" colspan="2"><span class="eintrag">Eintrag ".$eintraege->id." vom ".$eintraege->datum." um ".$eintraege->zeit."</span></td> </tr> ";
6 echo "<tr> <td width="180" bgcolor="#227CAC" valign="top" rowspan="2">";
7 echo "<table width="170" bgcolor="#1F729F" border="0" cellpadding="2" cellspacing="1" align="center"> ";
8 echo "<tr> ";
9 echo "<td bgcolor="#2E8BBC" colspan="2"><b>Geschrieben von:</b></td></tr>";
10 echo "<tr> ";
11 echo "<td width="25" bgcolor="#2E8BBC"><img src="images/user.gif" width="16" height="16" alt="Eintrag von ".$eintraege->name."" border="0"></td> ";
12 echo "<td width="145" bgcolor="#2E8BBC" valign="middle">".$eintraege->name."</td></tr> ";
13 echo "<td width="25" bgcolor="#2E8BBC"><a href="mailto:".$eintraege->email.""><img src="images/email.gif" width="18" height="18" alt="E-Mail an ".$eintraege->name." senden" border="0"></a></td> ";
14 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="mailto:".$eintraege->email."">E-Mail</a></td></tr> ";
15 if(!empty($eintraege->www)) {
16 echo "<td width="25" bgcolor="#2E8BBC"><a href="".$eintraege->www."" target="_blank"><img src="images/home.gif" width="16" height="16" alt="Homepage von ".$eintraege->name." besuchen" border="0"></a></td> ";
17 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="".$eintraege->www."" target="_blank">Homepage</a></td></tr>";
18 }
19 echo "</table>";
20 echo "</td>";
21 echo "<td width="360" bgcolor="#dedede">".$eintraege->eintrag."</td></tr>";
22 echo "<td width="360" bgcolor="#dedede" valign="bottom"><img src="images/ip.gif" width="16" height="16" border="0" alt="".$eintraege->ip_adresse.""> <span class="hinweis">IP-Adresse gespeichert</span></td></tr>";
23 echo "</table><br>";
24 }
25 @mysql_free_result($abfrage);
26 @mysql_close();
27 ?>
Wir definieren eine Variable namens $abfrage und
weisen ihr als Wert eine SQL-Anweisung zu:
$abfrage = @mysql_query("SELECT
* FROM gbook ORDER BY id DESC")or die("Konnte den SELECT-Befehl nicht
ausführen!!!");
Mit SELECT * FROM gbook weisen
wir MySQL an, alle (*) Spalten der Tabelle gbook auszuwählen.
Mit ORDER BY id DESC weisen
wir MySQL an, die Einträge nach der id absteigend (DESC) zu
sortieren. Dies bewirkt, dass der neueste (letzte) Eintrag immer an erster
Stelle steht.
Mit or die("Konnte den
SELECT-Befehl nicht ausführen!!!"); brechen wir die Ausführung
des Skriptes bei einem Fehler ab und geben unsere eigene Fehlermeldung aus.
Es folgt eine while-Schleife, die so oft durchlaufen wird wie Einträge im Gästebuch vorhanden sind.
1
<?php
2 while($eintraege = mysql_fetch_object($abfrage)) {
3 echo "<table width="540" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center">";
4 echo "<tr> <td bgcolor="#227CAC" colspan="2"><span class="eintrag">Eintrag ".$eintraege->id." vom ".$eintraege->datum." um ".$eintraege->zeit."</span></td> </tr> ";
5 echo "<tr> <td width="180" bgcolor="#227CAC" valign="top" rowspan="2">";
6 echo "<table width="170" bgcolor="#1F729F" border="0" cellpadding="2" cellspacing="1" align="center"> ";
7 echo "<tr> ";
8 echo "<td bgcolor="#2E8BBC" colspan="2"><b>Geschrieben von:</b></td></tr>";
9 echo "<tr> ";
10 echo "<td width="25" bgcolor="#2E8BBC"><img src="images/user.gif" width="16" height="16" alt="Eintrag von ".$eintraege->name."" border="0"></td> ";
11 echo "<td width="145" bgcolor="#2E8BBC" valign="middle">".$eintraege->name."</td></tr> ";
12 echo "<td width="25" bgcolor="#2E8BBC"><a href="mailto:".$eintraege->email.""><img src="images/email.gif" width="18" height="18" alt="E-Mail an ".$eintraege->name." senden" border="0"></a></td> ";
13 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="mailto:".$eintraege->email."">E-Mail</a></td></tr> ";
14 if(!empty($eintraege->www)) {
15 echo "<tr><td width="25" bgcolor="#2E8BBC"><a href="".$eintraege->www."" target="_blank"><img src="images/home.gif" width="16" height="16" alt="Homepage von ".$eintraege->name." besuchen" border="0"></a></td> ";
16 echo "<td width="145" bgcolor="#2E8BBC" valign="middle"><a href="".$eintraege->www."" target="_blank">Homepage</a></td></tr>";
17 }
18 echo "</table>";
19 echo "</td>";
20 echo "<td width="360" bgcolor="#dedede">".$eintraege->eintrag."</td></tr>";
21 echo "<td width="360" bgcolor="#dedede" valign="bottom"><img src="images/ip.gif" width="16" height="16" border="0" alt="".$eintraege->ip_adresse.""> <span class="hinweis">IP-Adresse gespeichert</span></td></tr>";
22 echo "</table><br>";
23 }
24 ?>
In dieser Schleife definieren wir gleich zu Beginn die Variable $eintraege und weisen ihr als Wert die MySQL-Anweisung mysql_fetch_object($abfrage) als Bedingung zu. Die Schleife wird also so lange durchlaufen, bis uns die MySQL-Anweisung keinen Wert mehr zurückgibt - das Ende der Tabelle gbook in der Datenbank erreicht ist. Diese Anweisung erwartet als Parameter unsere Abfrage, die wir in der Variablen $abfrage definiert haben und gibt uns als Ergebnis ein Objekt mit den Daten der jeweiligen Zeile aus der Tabelle zurück. Soll also heissen, die Variable $eintraege enthält bei jedem Schleifendurchlauf alle Daten eines Eintrages unserer Besucher.
Solange Einträge in unserer Datenbank vorhanden sind, soll die Schleife per echo-Befehl
eine Tabelle ausgeben, die mit den Daten der Besucher gefüttert wird.
Hier erkläre ich den Zugriff auf unser Objekt, das uns MySQL zurückgibt.
Wir greifen z.B. auf die Eintragsnummer insofern zurück, indem wir schreiben:
$eintraege->id
Das heisst, wenn wir uns nun folgende Tabellenzeile mit dem echo-Befehl
ausgeben lassen, erscheint beispielsweise der Text Eintrag 1 in unserer
Tabelle:
echo "<tr> <td
bgcolor="#227CAC" colspan="2"><span class="eintrag">Eintrag
".$eintraege->id."</td> </tr>";
Wie man oben im Quelltext aber sieht, schreiben wir in diese Zeile gleich noch
die Einträge für das Datum und die Uhrzeit gleich mit. Dies erfolgt allerdings
nach dem gleichen Prinzip.
Wir zeigen in diesem Gästebuch nicht die E-Mailadresse oder die Homepageadresse eines Besuchers an, sondern, verlinken einen Text (E-Mail und Homepage) mit der jeweiligen Adresse, die wir von unserem Objekt zurückbekommen. Bei der E-Mailadresse funktioniert dies (verkürzt nur der Link gezeigt) so: Das Bild wird verlinkt und als ALT-Attribut des Bildes platzieren wir einen Text mit dem Namen des Besuchers. <a href="mailto:".$eintraege->email.""><img src="images/email.gif" width="18" height="18" alt="E-Mail an ".$eintraege->name." senden" border="0"></a>
Der Text E-Mail wird folgendermassen verlinkt:
<a href="mailto:".$eintraege->email."">E-Mail</a>
Das Bild, das vor dem Namen des Besuchers platziert wird, wird als normales Bild eingefügt und erhält als ALT-Attribut einen Text mit dem Namen des Besuchers. Dies funktioniert auf die gleiche Weise wie mit der E-Mailadresse. Nur dass hier nichts verlinkt wird.
----------Innerhalb der while-Schleife befindet sich noch eine if-Abfrage ob ein
Homepage-Eintrag vorhanden ist.
if(!empty($eintraege->www)) {
Bedeutet also:
Wenn im Objekt $eintraege der Wert www NICHT leer ist, führe
folgende Anwesiungen aus.
Hat unser Besucher also eine Homepage angegeben, so platzieren wir eine neue
Tabellenreihe mit einem Bild, das als ALT-Attribut einen Text und den Namen des
Besuchers erhält. Dies funktioniert ebenso wie bei der E-Mailadresse. Auch
dieses Bild verlinken wir mit der Homepageadresse.
<a href="".$eintraege->www.""
target="_blank"><img src="images/home.gif" width="16"
height="16" alt="Homepage von ".$eintraege->name."
besuchen" border="0"></a>
Den Textlink verlinken wir mit der Homepageadresse und schreiben als Text Homepage
<a href="".$eintraege->www.""
target="_blank">Homepage</a>
}
Am Schluss erfolgt noch die Ausgabe eines Bildes, das als ALT-Attribut die
IP-Adresse des Besuchers erhält
Verkürzt geben wir das Bild mit dem Wert ip_adresse unseres Objektes
folgendermassen aus:
<img src="images/ip.gif"
width="16" height="16" border="0"
alt="".$eintraege->ip_adresse."">
Am Schluss geben wir noch den belegten Speicherplatz der Variable $eintraege wieder frei indem wir der Funktion mysql_free_result() als Parameter die Variable $eintraege übergeben und schliessen mit der Funktion mysql_close() die Verbindung zur Datenbank. Diese Verbindung wird ja nun nicht mehr benötigt.
Es folgt noch ein Link In das Gästebuch eintragen der zu der Seite eintragen.php führt und das Schliessen der HTML-Tabellen und der HTML-Seite.
Auf der nächsten Seite werden wir die Datei eintragen.php erstellen, in der unsere Besucher Ihren Eintrag schreiben können.
Die Datei eintragen.php beginnen wir wieder mit dem includen unserer Dateien connect.inc.php und functions.inc.php. Weiterhin definieren wir drei Variablen die die IP-Adresse unseres Besuchers, das aktuelle Datum und die aktuelle Uhrzeit als Wert übergeben bekommen.
1
<?php
2 include("inc/connect.inc.php");
3 include("inc/functions.inc.php");
4 $ip = $HTTP_SERVER_VARS["REMOTE_ADDR"];
5 $datum = date("d.m.Y");
6 $zeit = date("H:i");
7 ?>
Der Variablen $ip weisen wir den Wert REMOTE_ADDR der Server-Variablen $HTTP_SERVER_VARS zu. Dieser Wert der Variablen enthält die aktuelle IP-Adresse des Besuchers. Mit dieser ist es bei eventuellen rechtlichen Konsequenzen möglich, den Besucher namentlich herauszufinden. Nun definieren wir die Variable $datum und weisen ihr mit dem String d.m.Y das aktuelle Datum zu. Dieser String wird mit Hilfe der PHP-Funktion date() erstellt. Das Ergebnis ist das deutsche Datumsformat. Der Variablen $zeit weisen wir als Wert den String H:i zu. Dieser String wird mit Hilfe der PHP-Funktion date() erstellt und liefert uns die aktuelle Uhrzeit im Format 15:05.
Nun definieren wir ein paar Fehlermeldungen, falls der Besucher einen Eintrag, den er angeben muss, vergisst. Wir wollen, dass der Besucher auf jeden Fall seinen Namen, seine E-Mailadresse und seinen Eintrag schreibt. Also müssen wir per PHP überprüfen, ob er diese Daten auch eingegeben hat. Dies realisieren wir mit ein paar if-Abfragen Die E-Mailadresse prüfen wir an dieser Stelle auch nur darauf, ob überhaupt etwas eingetragen wurde. Eine genaue Überprüfung mit regulären Ausdrücken würde den Rahmen dieser Anleitung bei weitem sprengen.
Fangen wir also an:
Zunächst liste ich das komplette Skript auf, das die Überprüfung vornimmt.
1
<?php
2 $fehler = 0;
3 $fehlermeldungStart = "<table width="600" border="0" bgcolor="#000000" cellpadding="5" cellspacing="1" align="center"> ";
4 $fehlermeldung = "<tr> <td bgcolor="#227CAC" colspan="2" align="center"><span class="header">Oooops! Es traten Fehler auf!</span></td> </tr> ";
5 $fehlermeldungEnde = "<tr> <td bgcolor="#227CAC" colspan="2" align="center">Klicke bitte auf <a href="javascript:history.back()">Zurück</a> und ändere Deine Angaben!</td> </tr> ";
6 $fehlermeldungEnde .= "</table> ";
7 if($name == "") {
8 $fehler = 1;
9 $fehlermeldung .= "<tr> <td width="190" bgcolor="#227CAC">Dein Name:</td> ";
10 $fehlermeldung .= "<td width="410" bgcolor="#dedede"><span class="fehler">Du hast noch keinen Namen eingegeben!</span></td> </tr> ";
11 }
12 if($email == "") {
13 $fehler = 1;
14 $fehlermeldung .= "<tr> <td width="190" bgcolor="#227CAC">Deine E-Mailadresse:</td> ";
15 $fehlermeldung .= "<td width="410" bgcolor="#dedede"><span class="fehler">Du hast noch keine E-Mailadresse eingegeben!</span></td> </tr> ";
16 }
17 if($eintrag == "") {
18 $fehler = 1;
19 $fehlermeldung .= "<tr> <td width="190" bgcolor="#227CAC">Dein Eintrag:</td> ";
20 $fehlermeldung .= "<td width="410" bgcolor="#dedede"><span class="fehler">Du hast noch keinen Eintrag geschrieben!</span></td> </tr> ";
21 }
22 ?>
Was passiert hier?
Als erstes setzen wir die Variable $fehler und weisen Ihr den Wert 0 zu. Wir überprüfen später, ob diese Variable den Wert 0 oder 1 hat. Dann definieren wir eine Variable $fehlermeldungStart der wir als Wert den Anfang einer Tabelle zuweisen. Dies machen wir aus einem ganz einfachen Grund: Sollten Fehler beim Absenden des Formulars auftreten, wollen wir unseren Besuchern eine Fehlermeldung ausgeben, die sauber formatiert in einer Tabelle auftaucht.
Nun definieren wir die Variable $fehlermeldung und weisen Ihr als Wert die erste Zeile der Tabelle mit der Überschrift "Oooops! Es traten Fehler auf!" zu.
Der nächste Schritt besteht darin, eine Variable namens $fehlermeldungEnde
zu definieren und dieser als Wert die Abschlusszeile unserer Tabelle mit einem
Link Zurück zu unserem Formular und den Abschluss der Tabelle
zuzuweisen.
Der Link Zurück wird durch ein kleines JavaScript realisiert:
javascript:history.back()
Dieses kleine Script bewirkt, dass der Besucher bei Klick auf den Link auf die
vorhergehende Seite zurückgelangt. Seine bisherigen Einträge bleiben im
Formular erhalten. Der Besucher braucht also nur noch die fehlende Angabe
einzutragen.
Die folgenden if-Abfragen funktionieren alle gleich, deshalb hier nur die
Beschreibung des Feldes Name.
if($name == "")
Hier prüfen wir, ob die Variable $name überhaupt etwas beinhaltet. Sehr
wichtig hierbei ist, dass der Operator ist gleich ==
richtig geschrieben ist. Soll heissen, wir brauchen hier ZWEI
Gleichheitszeichen.
Danach folgen zwei Anführungszeichen was so viel heisst wie: die Variable $name
ist leer.
Die Abfrage lautet also:
Wenn die Variable $name leer ist --> dann führe den Code zwischen den
geschweiften Klammern aus.
In den geschweiften Klammern setzen wir den Wert der Variablen $fehler
auf den Wert 1.
Der Variablen $fehlermeldung fügen wir die Tabellenzeile
<tr> <td width="190"
bgcolor="#227CAC">Dein Name:</td> <td width="410"
bgcolor="#dedede"><span class="fehler">Du hast noch
keinen Namen eingegeben!</span></td> </tr> hinzu.
Das hinzufügen einer Zeichenkette zu einer Variablen geschieht mit einem Punkt
(.) vor dem Gleichheitszeichen. Würden wir hier nur ein
Gleichheitszeichen ohne den Punkt davor schreiben, so würden wir die Variable $fehlermeldung
neu definieren und ihr einen neuen Wert zuweisen.
Wir wollen den bisherigen Inhalt der Variablen aber erweitern und die
Fehlermeldung anfügen.
Euch werden sicherlich zwei Zeichen aufgefallen sein. Nämlich: . Diese zwei Zeichen bewirken einen Zeilenumbruch im Quelltext der HTML-Seite. Dies wird allerdings nur sichtbar, wenn Ihr Euch im Browser den Quelltext der HTML-Seite anzeigen lasst. Wenn wir diese zwei Zeichen weg lassen, dann ergibt dies eine einzige, lange Zeile im Quelltext. Dies wirkt sich zwar nicht auf die Funktionstüchtigkeit der Seite aus, ist aber um einiges besser lesbar. Probiert es einfach einmal aus und lasst die zwei Zeichen weg.
Als nächstes überprüfen wir, ob der Absendebutton des Formulars gedrückt wurde oder nicht. Dies geschieht mit folgender PHP-Abfrage:
1
<?php
2 if(!$submit) {
3 ?>
Das Ausrufezeichen vor der Variablen heisst bei PHP ungleich. Soll also heissen, solange die Variable $submit (diesen "Namen" bekommt unser Absendebutton) noch nicht gesetzt ist, führe folgende Anweisungen aus. Die Anweisungen sind in unserem Falle das HTML-Formular. Unbedingt zu beachten ist hierbei, dass wir nur die geöffnete, geschweifte Klammer { setzen. Die schliessende Klammer (wenn also die Abfrage beendet ist, wird erst nach dem Formular gesetzt.
Das ganze Formular tippe ich an dieser Stelle jetzt nicht ab. Das Formular ist
das selbe wie bereits im Tutorial Gästebuch
mit Smilie-Funktion und IP-Speicherung - ohne Datenbank beschrieben.
Wichtig sind jetzt nur einmal die einzelnen Bezeichnungen (Namen) der Textfelder
in die der Besucher seine Angaben macht.
-
Die IP-Adresse wird mit dem echo-Befehl von PHP ausgegeben
-
Das Datum und die Uhrzeit werden ebenfalls mit dem echo-Befehl von PHP ausgegeben
-
Name --> name
-
E-Mail --> email
-
Homepage --> www
-
Der Eintrag --> eintrag
-
Der Absendebutton --> submit
Nun folgt der interessante Teil. Wir werden auf der nächsten Seite die Daten in die Datenbank eintragen. Vorausgesetzt, es wurden alle erforderlichen Daten eingegeben.
Als erstes erweitern wir unsere Abfrage, ob der Absende-Button gedrückt wurde und ob Fehler vorliegen. Ist dies nicht der Fall, so tragen wir die Daten in die Datenbank ein.
Hier das Skript hierfür:
1
<?php
2 }elseif($submit && $fehler == 1) {
3 echo $fehlermeldungStart;
4 echo $fehlermeldung;
5 echo $fehlermeldungEnde;
6 }else{
7 $eintrag = strip_tags($eintrag);
8 $eintrag = htmlentities($eintrag);
9 $eintrag = replace($eintrag);
10 $sql = "INSERT INTO gbook VALUES ('','$datum','$zeit','$name','$email','$www','$eintrag','$ip')";
11 @mysql_query($sql, $connect) or die("Konnte keine Daten in die Datenbank schreiben!<br>
12 Bitte versuchen Sie es später noch einmal. <a href="index.php">HIER</a> gelangen Sie zurück zum Gästebuch.");
13 ?>
Wir prüfen also mit elseif ob der Absende-Button gedrückt wurde UND ob ein Fehler aufgetreten ist --> $fehler == 1. Wenn ja, dann werden mit dem echo-Befehl die Variablen $fehlermeldungStart, $fehlermeldung und $fehlermeldungEnde augegeben. Wurde alles korrekt eingegeben else folgen ein paar Funktionen, die Erklärungsbedarf haben.
Die Funktionen im Einzelnen:-
$eintrag = strip_tags($eintrag);
Hier habe ich eine Anregung eines Eintrages aus dem DEMO-Gästebuch mit Speicherung in einer Textdatei aufgenommen. Hier war es nämlich noch möglich, HTML-Anweisungen in das Formular einzugeben. Mit der PHP-Funktion strip_tags() ist es möglich, sämtliche HTML-Anweisungen in unserem Eintrag --> hier die Variable $eintrag zu entfernen. Die Funktion erwartet als Parameter eine Zeichenkette, in der sie nach HTML-Tags sucht und diese entfernt. Die Zeichenkette ist in unserem Fall der Eintrag des Besuchers den wir in der Variablen $eintrag gespeichert haben. Gibt ein Besucher jetzt z.B. <b>Irgendwas</b> in unser Formularfeld ein, so will er damit erreichen dass der Text zwischen <b> und </b> fett erscheint. Die Funktion strip_tags() entfernt das HTML-Tag <b></b> und der Text erscheint später im Eintrag nicht fett sondern als ganz normaler Text. -
$eintrag = htmlentities($eintrag);
Die PHP-Funktion htmlentities() sorgt dafür, dass Sonderzeichen wie z.B. ä,ö, ü usw in die entsprechenden, sogenannten HTML-Entitäten umgewandelt werden.
ä wird zu ä
ö wird zu ö
ü wird zu ü usw.Auch diese Funktion erwartet als Parameter eine Zeichenkette, die in unserem Fall in der Variablen $eintrag gespeichert ist.
-
$eintrag = replace($eintrag);
Bei der Funktion replace($eintrag) handelt es sich um unsere eigene Funktion, die wir anfangs schon erstellt haben und die wir als functions.inc.php abgespeichert haben. Dies ist also die Funktion, die Besuchereingaben wie z.B. :-) in die entsprechenden Bilder umwandelt.
Ich hoffe, diese Erklärung war gut genug und verständlich.
Nun kommen wir endlich zu dem Teil, an dem die Daten in die Datenbank geschrieben werden.
$sql = "INSERT INTO gbook
VALUES ('','$datum','$zeit','$name','$email','$www','$eintrag','$ip')";
@mysql_query($sql, $connect) or die("Konnte keine Daten in die Datenbank
schreiben!<br>
Bitte versuchen Sie es später noch einmal. <a href="index.php">HIER</a>
gelangen Sie zurück zum Gästebuch.");
INSERT INTO gbook --> Füge in die Tabelle gbook folgende Beschreibungen (VALUES) ein. Die VALUES müssen wir in runde Klammern und die einzelnen Einträge getrennt duch ein Komma in einfache Anführungszeichen setzen.
('','$datum','$zeit','$name','$email','$www','$eintrag')
Die Beschreibung für die id bleibt leer, da wir in der Datenbank ja gesagt haben, sie soll von selbst hochzählen. Die restlichen Beschreibungen entsprechen den Angaben des Benutzers indem wir die name-Attribute unserer Formularfelder setzen. Sehr wichtig ist hierbei noch die Reihenfolge der einzelnen Beschreibungen. Diese müssen der Reihenfolge in unserer Datenbank entsprechen. Wir wollen ja nicht, dass z.B. der Eintrag des Besuchers nachher im Feld, das für den Namen bestimmt war, gespeichert wird. Mit or die(. . .) geben wir bei Misserfolg wieder eine eigene Fehlermeldung aus und brechen das Skript ab. In der Fehlermeldung setzen wir einen Link, der zurück zu den Einträgen verweist.
Ich hoffe, dieses Tutorial hat Euch dabei geholfen, selbst ein Gästebuch mit Datenbankanbindung zu schreiben und es kam zu keinen Fehlermeldungen. Eines muss ich aber noch hinzufügen: Dieses Tutorial erhebt keinerlei Ansprüche auf Vollständigkeit. Soll heissen, dass dieses Skript noch sehr ausbaufähig ist und man selbst noch viele weitere Funktionen hinzufügen kann. Der eine oder andere wird wieder etwas ausprobieren und dann sagen "Moment, das fehlt aber noch in dem Skript und das wäre zu verbessern usw". Wenn Ihr Vorschläge oder Anregungen habt, so nutzt die Kommentarfunktion. Ich möchte Euch bitten, das Tutorial zu bewerten und auch Eure Kommentare hierzu nieder zu schreiben. Ich will damit bezwecken, dass künftige Tutorials Euren Bedürfnissen angepasst werden können. Hattet Ihr also in gewissen Bereichen Probleme oder hat etwas nicht funktioniert, so schreibt das einfach HIER nieder. Schaut Euch bei Fehlermeldungen und Problemen auch den originalen Quelltext der einzelnen Skripte an. Vielleicht hattet Ihr ja nur einen kleinen Tippfehler drin, der bei diesen Skripten schnell einmal passiert ist.
Bei Anregungen könnt Ihr auch eine E-Mail an mich senden und Eure Fragen oder Kommentare darin schreiben.
Verwandte Beiträge
Grundlagen von Views in MySQL
Views in einer MySQL-Datenbank bieten die Möglichkeit, eine virtuelle Tabelle basierend auf dem Ergebnis einer SQL-Abfrage zu erstellen. ...

Autor :
admin
Kategorie:
mySQL-Tutorials
ASCII Datenbanken
ASCII Datenbanken sind eigentlich nur Textdateien, in denen man Daten speichert, die durch ein Trennzeichen voneinander getrennt sind. Dieses Tutorial zeigt wie es geht. Mit Übung und Lösung ...

Autor :
deep_space_nine@
Kategorie:
PHP-Tutorials
Joomla! Starterhilfe
Dieses Tutorial begleitet Sie bei dem Einstieg in die Welt von dem CMS Joomla!. ...

Autor :
werninator
Kategorie:
mySQL-Tutorials
Eigene Web Services mit PHP5 bereitstellen? Kein Problem!
PHP5 bietet das nötige Rüstzeug, um bequem und schnell den eigenen Web Service auf die Beine zu stellen. ...

Autor :
beebob
Kategorie:
PHP-Tutorials
E-Mailprüfung mit JavaScript
In diesem Tutorial wird gezeigt, wie eine E-Mailüberprüfung in JavaScript realisiert werden kann ...

Autor :
andy@
Kategorie:
Sonstige Tutorials
Unkaputtbare Hyperlinks
Wer das Publizieren im Internet nicht bloß als technische Spielerei oder gar eine Designtätigkeit auffasst, wird automatisch ein digitaler Bibliothekar ...

Autor :
chris@
Kategorie:
PHP-Tutorials






