HTML5-Formulare mit jQuery.html5form
Mit dem von Matias Mancini machen Sie aus Ihrem Browser einen HTML5-Kompatiblen Bowser. Mit Einschränkungen aber ...
2010-09-23 10:12:45 2010-09-23 10:12:45 admin
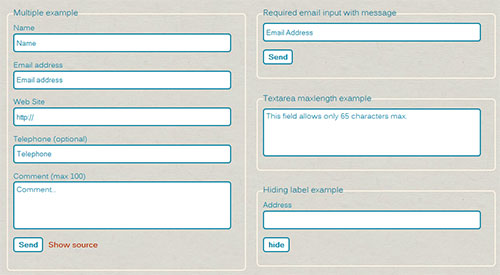
Mit HTML5 lassen sich schöne, aber vor allem praktikable Formulare bauen. Leider nur, dass viele Browser mit HTML5 noch nicht umgehen können.

Matias Mancini hat sich mit seinem jQuery-Plugin aufgemacht, diesen Missstand ein wenig zu mindern. Mit nur einer Zeile Code im Header stehen Ihnen jetzt Platzhaltern, Maxlength, Autocomplete und den Input-Feldern Url und E-Mail zur Verfügung. Leider werden die Input-Felder Date und Number noch nicht unterstützt.
Aktuell werden folgende Browser unterstützt.- Internet Explorer: IE6 - IE7 - IE8 - IE9 beta
- Mozilla Firefox: 3.0 - 3.5 - 3.6 - 4.0 beta4
- Google Chrome: 4.0 - 5.0 - 6.0
- Apple Safari: 4.0 - 5.0
so einfach gehts
Im ersten Schritt werden die notwendigen jQuery und jQuery.html5form im header eingebunden
<head>
//jQuery library
<script src='http://code.jquery.com/jquery-1.4.2.min.js'></script>
//jQuery.html5form plugin
<script src='http://html5form.googlecode.com/svn/trunk/jquery.html5form-min.js'>
</script>
<script>
$(document).ready(function(){
$('#myform').html5form();
});
</script>
</head>
Dann einfach nur ein HTML5 Formular aufbauen und fertig. Es werden keine Classen benötigt. Die notwendigen Informationen erhält jQuery.html5form über die Attribute.
<input type='email' name='email' id='email'/>
Den Rest übernimmt jetzt jQuery.html5form. In diesem Beispiel wird auf Korrektheit der Emailadresse automatisch geprüft.
Auf die selbe einfache Art und Weise können Required -Elemente erstellt werden.
<input type='text' name='lastname' required />
Unter http://www.matiasmancini.com.ar/html5form_en.php findet Ihr weitere Beispiele
Ratings
Here you can write a comment
Related topics
plotting masters - a professional guide - Teil I
Grafische Interpolation und Bestapproximation von numerischen Wertepaaren: Wir wollen Punkte auf einer Zeichenebene über verschiedene Verfahren miteinander verbinden. ...

Autor :
EVAMasters
Category:
PHP-Tutorials
PHP-Scripte offline testen unter Windows
Wenn Sie sich schon mit der Erstellung von dynamischen Websiten beschäftigt haben, wissen Sie vielleicht wie umständlich es ist, die Scripte immer auf den Server Ihres Hosters zu laden um diese testen zu können. ...

Autor :
webmaster116@
Category:
Linux & Server Tutorials
What do I need to set in WordPress to Stop loading Google Fonts?
Want to stop WordPress from using Google Fonts? Here you can learn what you need to set in WordPress. ...

Autor :
admin
Category:
Other tutorials
Templates mit PHP
Dieses Tutorial beschreibt in mehreren Teilen wie man Templates in PHP verwendet. Ferner erhält man eine Einführung in die Entwicklung eines eigenen Templatesystems. ...

Autor :
mortalan@
Category:
PHP-Tutorials
Migration einer PHP 5 App auf PHP 7
Dieses PHP 7 Tutorial zeigt dir, wie du dein PHP5 Script auf PHP7 umstellst. ...

Autor :
admin
Category:
PHP-Tutorials
abhängige Listen
In einem Formular sollen neben mehreren anderen Eingabefeldern auch zwei Listen (Select-Felder) zum Einsatz kommen. Dabei soll der Inhalt der zweiten Liste vom gewählten Wert der ersten Liste abhängig verändert werden. ...

Autor :
Patrick_PQ
Category:
mySQL-Tutorials





